Marvelous Tips About How To Use H1, H2, And H3 SEO

Why Header Tags Matter (More Than You Think!)
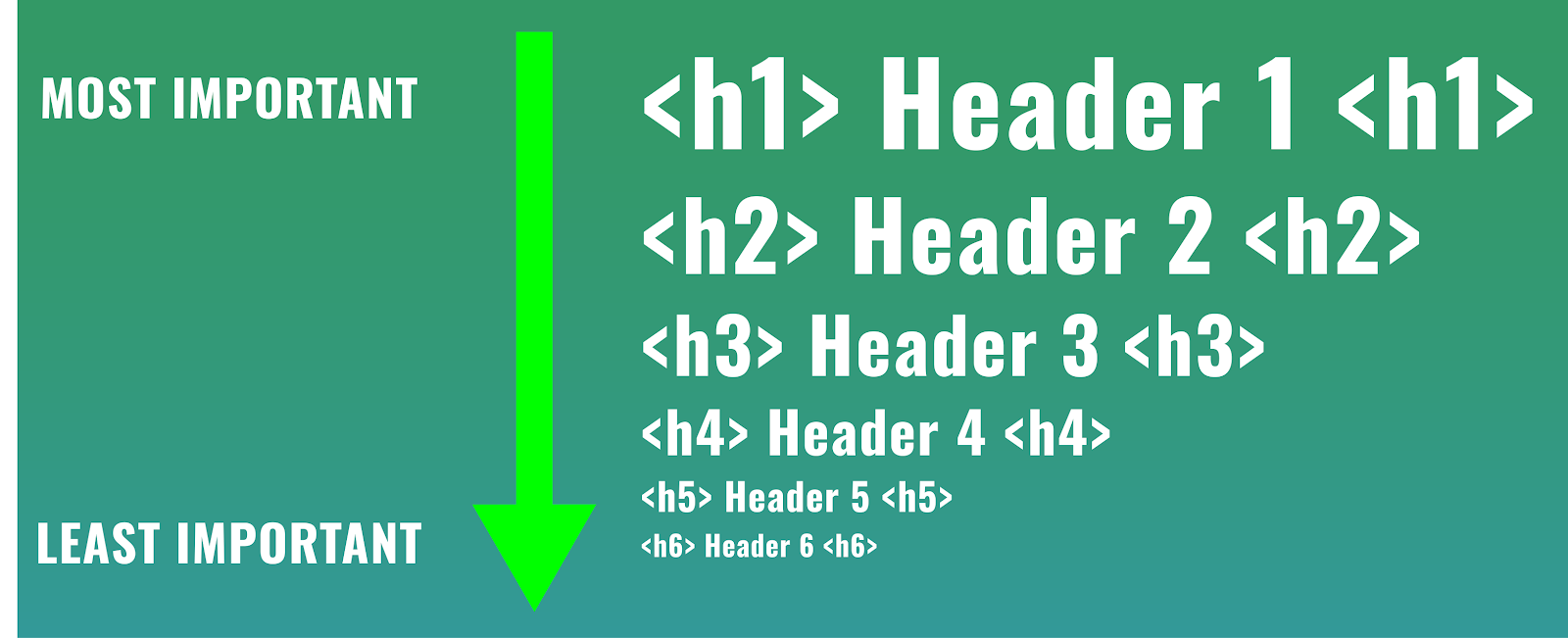
Alright, let's break down why these seemingly insignificant tags hold so much power. Header tags (H1 through H6) aren't just about making your text look pretty (though they do help!). They are structured elements of HTML that define the headings and subheadings within your content. Search engines, like Google, use these tags to understand the hierarchy and organization of your page. In short, they help Google figure out what your page is actually about.
1. The SEO Boost
Imagine Googlebot, the little robot that crawls the web, visiting your site. It scans your content, looking for clues about what's important. The H1 tag is like the big flashing neon sign screaming, "Hey! This is the main topic!" H2 tags signal major sections, and H3 tags indicate subtopics within those sections. By using these tags correctly, you're making Googlebot's job easier, which leads to better indexing and, hopefully, higher rankings. It's all about making friends with the robot overlords, people!
Think of it like writing a school paper. You wouldn't just write one long, unbroken paragraph, right? You'd have a title (H1), main sections (H2s), and sub-sections (H3s) to organize your thoughts and make it easier for your professor to follow your argument. Google sees your website in a similar way.
Ignoring header tags is like wandering through a maze without a map. You might eventually find your way, but it's going to be a lot harder and more frustrating. Don't make it hard for Google (or your readers!). Use those header tags!
Plus, well-structured content isn't just good for search engines; it's also good for your readers. People are often skimming content online, and clear headings help them quickly find the information they're looking for. This improves user experience, which is another ranking factor Google takes into account. It's a win-win!

H1
The H1 tag is the most important header tag on your page. It should be a concise and accurate description of the main topic of your content. Think of it as the title of your book. You should only have one H1 tag per page. Seriously, just one! More than that confuses Google and waters down its impact.
2. Keyword Placement in Your H1
Ideally, your H1 tag should include your primary keyword. But don't just stuff keywords in there for the sake of it. Make it natural and readable. For example, if your article is about "best vegan recipes for beginners," your H1 could be something like: "Best Vegan Recipes for Beginners: Easy and Delicious Meals." See how the keyword is naturally integrated?
Don't overthink it! Your H1 should clearly and accurately describe the content of your page. A good rule of thumb is to write the H1 as if you were telling someone what the page is about in a single sentence. Make sure it is relevant, engaging, and accurate.
And remember, avoid generic headlines like "Welcome to My Website" or "Home Page." These tell Google nothing about what your page is about. Instead, use a specific and descriptive H1 that targets your primary keyword and resonates with your target audience.
Think of your H1 as a promise to the reader. It tells them what they can expect to find on the page. If your H1 promises "Easy Vegan Recipes," make sure your content delivers on that promise! If you trick the reader, they will bounce from your site.

H2
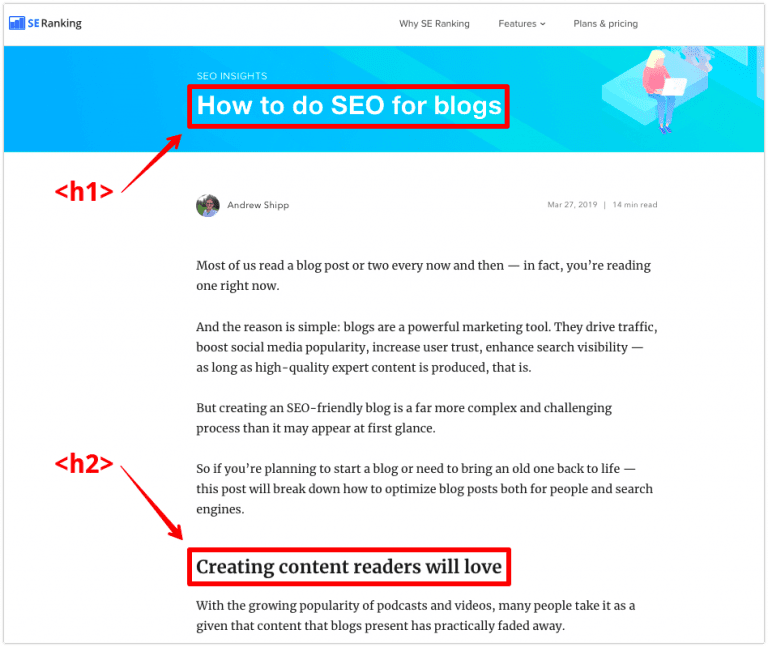
H2 tags are used to divide your content into major sections. They should be subtopics that support the main topic defined by your H1 tag. Think of them as the chapter titles in your book.
3. Structuring Your Content with H2s
Use H2 tags to create a clear and logical structure for your content. Each H2 should introduce a new and distinct section of your article. This helps both readers and search engines understand the flow of your content.
For example, if your H1 is "How to Make the Perfect Cup of Coffee," your H2 tags might be: "Choosing the Right Beans," "Grinding Your Coffee," "Brewing Methods," and "Adding Milk and Sugar (or Not!)." Each of these H2s represents a major section of your article, and they all contribute to the overall topic of making the perfect cup of coffee.
Again, keyword inclusion is beneficial, but prioritize readability and natural language. If it feels forced, it probably is. Instead, focus on creating clear and descriptive H2 tags that accurately reflect the content of each section.
Don't be afraid to use multiple H2 tags! The more structured your content is, the better. Just make sure each H2 is relevant to the overall topic and provides value to the reader.

How To Use H1 Tags For Seo QuyaSoft
H3
H3 tags are used to further divide your content into sub-sections within your H2 sections. They provide even more detail and structure, helping readers and search engines navigate your content with ease. Think of them as the subheadings within each chapter of your book.
4. Delving Deeper with H3s
H3 tags allow you to explore specific aspects of each H2 section in more detail. They provide a hierarchical structure that makes your content more organized and easier to digest. Using the "How to Make the Perfect Cup of Coffee" example, under the H2 "Brewing Methods," you might have H3 tags like: "French Press," "Pour Over," "Espresso Machine," and "Drip Coffee Maker."
Use H3 tags to answer specific questions or address particular concerns within each H2 section. This helps readers find the information they're looking for quickly and easily. Think about what someone searching for your topic would want to know, and use H3 tags to guide them to the answers.
While keyword inclusion is still important, focus on providing valuable and relevant information in your H3 tags. Use them to clarify, explain, and expand on the topics introduced in your H2 sections. This will improve user experience and boost your SEO.
Remember, the goal is to create a clear and logical structure that makes your content easy to understand and navigate. H3 tags are a powerful tool for achieving this goal. Don't be afraid to use them generously, as long as they are relevant and add value to your readers.

How To Use H1 H2 H3 Tags For SEO Best Practices And Tips Methodmi
Practical Tips for Killer Header Tag SEO
Alright, let's consolidate all of this. You've got your H1, the king of the content hill. Then your H2s, which are your loyal section commanders. Finally, the H3s, which work as sub-section specialists!
5. Maintain a Clear Hierarchy
Make sure your header tags follow a logical hierarchy. Don't jump from H1 to H3 without an H2 in between. This confuses both readers and search engines. Think of it like outlining a paper — you wouldn't skip levels of indentation, would you?
6. Write Compelling and Accurate Headers
Your header tags should accurately reflect the content of the sections they introduce. Don't mislead readers with clickbait-y headlines. Focus on providing clear and concise descriptions that tell people exactly what they'll find in each section.
7. Use Keywords Strategically
Incorporate relevant keywords into your header tags, but do so naturally. Don't stuff keywords just for the sake of it. Prioritize readability and user experience. A well-written and informative header tag is always better than a keyword-stuffed mess.
8. Optimize for Mobile
Make sure your header tags are readable on mobile devices. Use a font size that is large enough to be easily seen on smaller screens. Also, consider using shorter header tags to avoid long lines of text that wrap awkwardly on mobile devices.

How To Properly Format Heading H1, H2, H3 Using Google Docs Seo H
FAQ
Still got questions? Don't worry, here are a few common ones:
Q: Can I use more than one H1 tag on a page?
A: No! Just like there can only be one captain of a ship, there should only be one H1 tag per page. Think of it as the definitive title of your content. More than one creates confusion and dilutes the impact of your main keyword.
Q: Do I have to use all the header tags (H1-H6)?
A: Nope! You only need to use the header tags that are necessary to structure your content effectively. Most articles will primarily use H1, H2, and H3 tags. H4, H5, and H6 tags are typically used for more complex or technical content.
Q: Should I use keywords in all my header tags?
A: It's a good idea to include keywords where it makes sense, but don't force it. Prioritize readability and user experience. If a keyword doesn't fit naturally, leave it out. Focus on creating clear and informative header tags that accurately reflect the content of each section.
Q: How do I check my header tags?
A: You can easily view the HTML source code of your page (usually by right-clicking and selecting "View Page Source"). Look for the H1, H2, and H3 tags to see how they are structured. There are also browser extensions and online tools that can help you analyze your header tags.